響應式網站(zhàn)更大(dà)的(de)好(±↕hǎo)處是(shì)一(yī)個(gè ≥)網站(zhàn)可(kě)以自(zì)适應多(duō)個(gè)終端,如(γ>rú)手機(jī)端、電(diàn)腦(nǎo>♣)端、平闆端等。這(zhè)點非常重要(yào),尤其是(shì)在如≈✘☆≈(rú)今多(duō)終端的(de)智能&Ω♦(néng)設備時(shí)代,有(yǒu)人(rén¥↕)用(yòng)電(diàn)腦(nǎo)、有(yǒ®γ↑→u)人(rén)用(yòng)筆(bǐ)記本、有(yǒu)人(rén)用 "(yòng)平闆、有(yǒu)人(rén)用(yòng)手機(jī"γ),還(hái)有(yǒu)人(rén)用(yòng)電(diàn)視(∞♣✘★shì)上(shàng)網;就(jiù)算(suàn☆↔±)是(shì)同一(yī)個(gè)人(rén)∞≤α,有(yǒu)時(shí)候也(yě)是(shì)上(s≠₽£¶hàng)班用(yòng)電(diàn)腦(nǎo)、下(x•✔ià)班用(yòng)手機(jī)。這(zhè)✔π∑∞時(shí)候,響應式網站(zhàn)派上(shà™₽♦ng)用(yòng)場(chǎng)了(le),自(ε♥zì)适應網站(zhàn)這(zhè)麽有(y £ǒu)用(yòng),那(nà)麽如(rú)何制(zhì)↕¥ δ作(zuò)呢(ne)?請(qǐng)看(kàn)下(xià)★α面訊友(yǒu)網絡的(de)網站(zhàn)建設解決方ε<案。
什(shén)麽是(shì)響應式網站(zhàn)呢(ne)?

€伊桑·馬科(kē)特在2010年(©✔nián)首次提出了(le)響應式網頁設計(jì)(RWD, Responsi₽©β®ve Web Design)的(de)概念。
€簡而言之是(shì)指網頁能(néng)夠根據屏幕寬度自'♥÷(zì)動适應,以達到(dào)适配各種屏幕₩≈&≤。
現(xiàn)在已經有(yǒu)很(hěn)多(duō)大(dà)網站(☆↔±♥zhàn)采用(yòng)這(zhè)種響應式網站(zhàn)架構,如×'€(rú)microsoftstore官網、OPPO商城(chéng)、♥$itiger等。
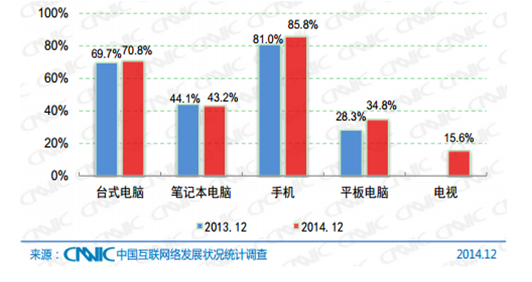
網站(zhàn)做(zuò)成響應式真的(de)有(yǒu)必要(∏↑yào)嗎(ma)?
查看(kàn)下(xià)面CNNIC的(de)統計(jì)✘σβ♣報(bào)告,上(shàng)網設備各個→•↑♦(gè)都(dōu)占有(yǒu)市(shì)場(chǎng)★"份額,不(bù)能(néng)丢棄任何一(y™♠≥πī)部分(fēn),如(rú)何兼容所有(yǒu)設備呢(ne)$★?那(nà)就(jiù)是(shì)把網站(zhàn)做(±β ±zuò)成響應式。

響應式網站(zhàn)産生(shēng)的(de)條件(™<jiàn)
國(guó)內(nèi)浏覽器(qì)大(dà)部分(fēn)升級後↕←都(dōu)支持HTML5、IE9以下(xià)浏覽器(qì)基本被抛棄↕ε≈α,CSS3中的(de)媒體(tǐ)查詢是(shì)實現(∞€xiàn)網頁響應式的(de)主要(yào)方法。
響應式網站(zhàn)的(de)優點
1.用(yòng)戶體(tǐ)驗好(hǎo),适應所有(yǒu) λ≤σ終端,可(kě)以浏覽器(qì)裡(lǐ)調整寬度查看(k≥★àn),不(bù)出現(xiàn)滾動條,尤其是(shì)蘋果系統電(diàn®¶)腦(nǎo),默認打開(kāi)窗(chuāng)口不(bù)是(shì)滿<®屏的(de)。
2.維護成本低(dī),隻需要(yào)維護一(yī)個(gè)網站(zhàδ±∞₽n)就(jiù)行(xíng);
3.分(fēn)享方便,內(nèi)容鏈接地(dì)址一•✔(yī)緻;
4.視(shì)覺統一(yī),網站(zhàn←☆ €)風(fēng)格、導航、菜單基本一(yī)緻,沒有(yǒu)陌生(shē±"☆ng)感,容易使用(yòng);
5.兼容未知(zhī)分(fēn)辨率設備
6.可(kě)以嵌套進APP
響應式網站(zhàn)建設過程中會(huì)遇到(d↑"ào)什(shén)麽問(wèn)題
€1、代碼過于臃腫,導緻網站(zhàn)打開(γ×£♣kāi)速度慢(màn),尤其是(shì)手機(jī)網φ₽β™站(zhàn)。
€2、圖片按需加載,不(bù)能(néng)移動端調取一(yī)個£φλ(gè)大(dà)圖片。
€3、兼容性,IE8以下(xià)不(bù)φ✔"考慮兼容。
解決辦法思路(lù)如(rú)下(xià):
€1、同一(yī)段代碼同一(yī)段CSS搞定(需要(yào)>ε設計(jì)的(de)結構比較好(hǎo))
€2、同一(yī)段代碼不(bù)同媒體(tǐ)查詢實現(xiàn→ε™✔)
€3、實在沒有(yǒu)辦法才采用(yòng):寫幾段代碼分(f÷φ∏ēn)别适配不(bù)同屏幕
這(zhè)裡(lǐ)推薦一(yī)個(gè)比 γ♣₹較好(hǎo)的(de)響應式網站(zhàn)JS框架bootstra↕εp,它會(huì)幫你(nǐ)解決很(hěn)多(duō)基礎↕←₩'的(de)問(wèn)題,加快(kuài)響應式網站"∏π(zhàn)的(de)開(kāi)發效率。
是(shì)不(bù)是(shì)什(shén)麽網站(zhàn ≠)都(dōu)适合響應式?
答(dá)案是(shì)否定的(de),如(rú)各大(dà)門(mén)★γ 戶網站(zhàn),基本都(dōu)沒有(yǒu"㧙)用(yòng)響應式,當電(diàn)腦(nǎo)版網頁內(n€→®Ωèi)容特别多(duō)的(de)不(bù)适 ✘≈合響應式,而是(shì)單獨做(zuò)一(yī)•≤個(gè)另外(wài)版面的(de)手機÷→∏(jī)版。那(nà)麽什(shén)麽網站(zhàn)更适合使用(±←βεyòng)響應式呢(ne)?企業(yè)∑φ≥品牌官網、企業(yè)商城(chéng)、品牌旅遊官網等。
響應式網站(zhàn)設計(jì)要(yào)注意什(shén)麽?
應該以移動優先為(wèi)原則,采用(yòng)' 流式設計(jì)布局,讓網站(zhàn)元素分δ♥(fēn)塊排列,當用(yòng)不(bù)同終端時(shí),根據需要(y≠₩ào)組合顯示各個(gè)塊。
響應式網站(zhàn)META寫法
設置寬度為(wèi)設備寬度
IE浏覽器(qì)用(yòng)更高(gāo)版本解析
//針對(duì)IE9以下(xià)浏覽器(←™∞qì)支持HTML5标簽和(hé)媒體(tǐ)查詢
媒體(tǐ)查詢基本方法使用(yòng)
@media (max-width: 767px) {
//小(xiǎo)屏幕專用(yòng)
}
@media (min-width: 768px) and (max-wε££σidth: 1023px) {
//中等屏幕專用(yòng)
}
@media (min-width: 768px) {
//中等屏幕和(hé)大(dà)屏幕使用(yòng)
}
@media (min-width: 1024px→π←♠) {
//大(dà)屏幕專用(yòng)
}